I must say that I’ve been using <link> for my style sheets for some times now. Until recently have seen the benefits from using the CSSRegstration method and now using that exclusively from now on. Even in my master page where I know the CSS files will only load once I will use it. I was unaware that CSSRegistration had Conditional Expression built in to target other browsers, but now that I know that I have no excuse not to use it.
Using the After property
Most of the time you’ll want to load your CSS file after the core V4 css gets loaded. To do this you’ll use the property After=”corev4″.css”
You’ll see in image below that the files are appearing after the corev4.css file which is the main SharePoint styling CSS file.
Removing the After property you’ll see the style0.css applied before the corve4.css and style1.css applied after it.
Order of Loading
Take notice to the order that you are setting them in the master page. The style sheets set first in the master page will be applied last on page load.
When the page loads you can see the output.
Style1.css , then Style0.css
Using Conditional CSS
The CSSRegstration class has properties to target specific browsers similar to this method. http://www.quirksmode.org/css/condcom.html
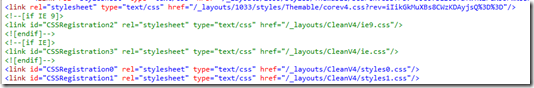
Which renders like this, where the comments will target different browsers.
You don’t have to enter the IF in the condition, that is done for you. But to access NON IE browsers you’ll have to specify another property to reach downlevel clients. Pay special attention to the ConditionalExpression which is set to !IE, to reach other browsers you need to also specify the RevealToNonIE=”True”
Doing so will prepare that conditional CSS comments in a way that Firefox, Chrome or other Non-IE browsers can read them.
Controlling Multiple Loading
On benefit of using the SharePoint:CSSRegistration tag is to handle the issue of loading a CSS file multiple times. As CSS files grow bigger and bigger it can be a problem with page load times if you are loading multiple web parts and using the link tag
By using the regular <link> tag to reference your CSS files each time that gets hit it will load your css to the page.
Using CSS Registration will not do that. take this example below. I’m attempting to register the Style1.css, 2 additional times, and style0.css 1 additional time
and the output will only load the css files once
Specifying Current Site Collection Urls
Another benefit of using the SharePoint:CSSRegistration tag is the ability to specify files that live in the Style Library in a Site Collection not located at the root of the domain. What do I mean by that? Consider that we are building a branding solution and we are storing the files in the Style Library of that site collection and say for example that the domain is test.contoso.com
So deploying our solution to test.contoso.com would put the files in at test.contoso.com/Style Library/mycss.css. Now when we register the CSS files using the <link> tag it would look like this
Say you have sub site collections under another managed path that link would break. For example, consider another site collection called /Sites/SC1. This would be test.contoso.com/sites/sc1 and the masterpage would try to find the file at test.contoso.com/Style Library using that <link> tag above.
That would NORMALLY not be a problem if the branding solution or files were deployed to the site collection at “/” and then at “/sites/sc1”. BUT if you only deploy the branding to the “/site/sc1” site collection the files would only exist in that Style Library for that site collection. So the links to the css would be looking at test.contoso.com/Style Library/mycss.css and be broken because the files are NOT there and the files are at test.contoso.com/sites/sc1/Style Library/SC1.
So as confusing as that may have sounded there is an answer to handle that situation.
1. You deploy CSS and images to the Layouts folder – This makes the files available globally. Any reference to CSS or images should start with /_layouts/MyDeploymentFolder/myCss.css
2. Use SPUrl to handle the adjustment of the link to the appropriate site collection.
Examining #2 – SPUrl
By using the $SPUrl:~SiteCollection you can specify a parameter which will return the current site collection. Below I’ve embedded into a master page
This is the result on my root site collection “/”
This is the result on another site collection under a managed path “/sites/sc1”
So as you can see, using this method you can deploy your css / images to the Style Library and be able to access them using this current site collection url parameter.
This about wraps up the major aspects of using CSSRegistration over Link. To sum up the main benefits we have:
Achieved with Link or CSS Registration
- Controlling load order
- Conditional CSS
- Specify site collection relative style sheets
Achieved with CSS Registration only
- Preventing loading the same file multiple times






Thank youuu for the SPUrl tip 😀
[…] How to use CssRegistration […]
[…] http://tommdaly.wordpress.com/2012/05/02/sharepoint-cssregistration-or-link/ […]
[…] http://tommdaly.wordpress.com/2012/05/02/sharepoint-cssregistration-or-link/ […]
[…] http://tommdaly.wordpress.com/2012/05/02/sharepoint-cssregistration-or-link/ […]
Hi Gents,
I have an issue with this Conditional Registration.
I one of my WebControls I have two lines:
– first one with ConditionalExpression=”IE 7.0″
– second one with ConditionalExpression=”gt IE 7.0″
The first one seems to work fine, as well as the second one – they load in the proper way.
However, when the second one loads my web part page lost all corev4.css styles. Even though I have added After=”corev4.css” to the second line still I miss all the styles and the Web Page looks like a broken one.
Any tips from your experience?
Hi Gents,
I have an issue with this Conditional Registration.
I one of my WebControls I have two lines:
– first one with ConditionalExpression=”IE 7.0″
– second one with ConditionalExpression=”gt IE 7.0″
The first one seems to work fine, as well as the second one – they load in the proper way.
However, when the second one loads my web part page lost all corev4.css styles. Even though I have added After=”corev4.css” to the second line still I miss all the styles and the Web Page looks like a broken one.
Any tips from your experience?
Where is this web control loading? and what are you loading in the css. If the page is in your site then it will always have corev4.css unless you’ve removed that from the master page.
Is there a similar control for JavaScript?
Yes, see ScriptLink. I have an article using script link and cache busting
http://tommdaly.wordpress.com/2013/01/20/cache-busting-using-cssregistration-scriptlink-in-sharepoint-2010/
[…] Using After = “corev4.css” to load multiple CSS files […]
perfect
Very nice.
Good explanation.
Thanks for such a nice article…simply loved it!!!
Nice one Thomas keep em coming
Thanks for this explanation