Problem
I’ve come across a handful of sticky footer solutions and many of them claiming to work in SharePoint. Most of the CSS ones just can’t cut it b/c of how SharePoint 2010 now adjusts the page height for the scrollbar / Ribbon. It just never seems to work. A few solutions that do work involve jQuery, now I don’t like this b/c now you need to add the reference to the jQuery library. This is just another resource that if not needed I’d rather not add. My solution was written in JavaScript so that no additional resources are needed. Just attach the JavaScript file and adjust it as I’ll demonstrate to get it to work on your site.
For the impatient: Download script here , Read Instructions under the Solution header
Current Issue
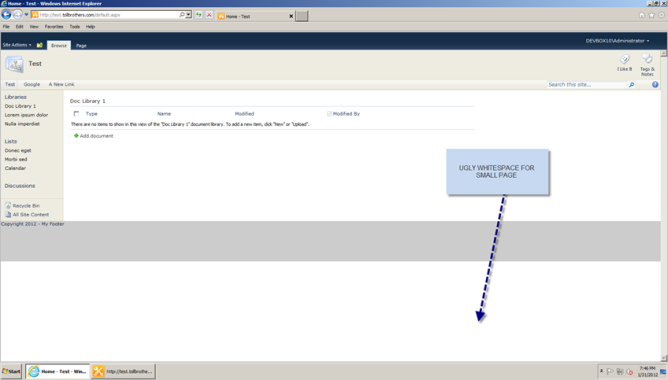
So every time I do a new master page with a footer, I am stuck with a page that has no content and the footer is floating way above the bottom of the page like so.

This is using the OOTB V4.master (a copy of course), and my footer placed right above the Developer Dashboard so it’s the last thing inside the #s4-bodyContainer.
(Style put inline for demonstration purposes)

Even if you go outside the #s4-bodyContainer and place the footer, as the last element in s4-workspace you’ll get the same effect. (I’ve added comments this time to show where I am in the master page)

If you go below the s4-workspace, you will get a very undesirable effect, because SharePoint only detects things inside the workspace and uses that to resize the page. SO you’ll see your footer for a second then it will be pushed out of frame!
Solution
Again as stated in the problem statement, many of the solutions you’ll find rely on jQuery. This one is in JavaScript so that you don’t have to worry about loading that jQuery library. This solution will analyze the size of the view space and adjust the body container taking in considers of the height of the footer, the ribbon & itself.
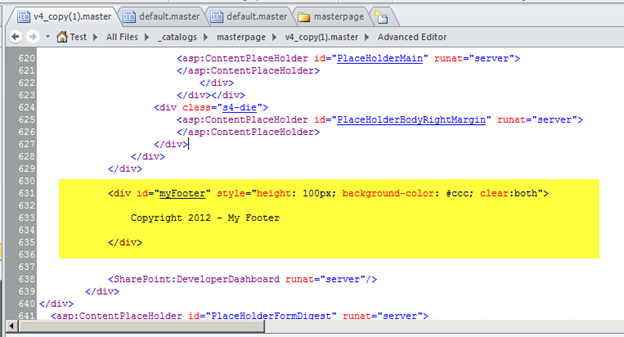
Step 1) To utilize this script the placement of your footer must be between the s4-bodyContainer & s4-workspace.
(Comments were added by my and will not be there on the default master page)

Step 2 ) Download the JavaScript file here.
Step 3 ) Add the js file to your SharePoint site
Step 4 ) Add the reference in the Master Page, somewhere before the </head> tag

Once you complete all the steps your footer will now be properly placed at the bottom of a short page. It will even update itself when the page is stretched or shrunk.




Hi Thomas,
The stickyFooter works great on my top level SharePoint 2010 sites. However, the footer will not ‘stick’ to the bottom of the page on sub-sites. I’ve put the .css and .js files in a folder on the sub-site’s root folder and referenced them as such in the master page. Any suggestions?
How are you referencing the files? The path might correct when on the sub sites.
See Examining #2 – SPUrl section.
http://tommdaly.wordpress.com/2012/05/02/sharepoint-cssregistration-or-link/
I have some PerformancePoint Excel Services reports.
Each of them load with the footer attached. Is there anyway to remove the footer from these reports?
I’ll contact you via email see if we can figure something out.
This works great! Thank you for posting it. Buuut… there seems to be a few OOTB pages where the content won’t push the footer down for no apparent reason. Like on the Navigation page the footer just stays in the center of the page and the content overlaps it. There are no javascript errors. Any idea what could be wrong?
you should always have a css style { clear: both; } on the footer.. if it doesn’t go to the bottom then typically it’s not running. I’ll give the navigation a page a check and see what’s happening.
Hi Tom,
Thanks for this fix! It works great on most pages but for some reason it likes to move around on others. For example, if I create a Team Discussion or Wiki library page and there’s no content, the footer appears in the middle of the page with the white space below it.
Do you know why this would be happening? I should mention we are using Foundation in interim, but would that be a factor?
Thanks!
Let me check into that I’ll let you know.
Devon – this means the script is not running, check to make sure that the script is loading on the sub pages. You can do that by adding an alert(“test”); to it.
I was able to verify that it does work on the Wiki Page and Team Site template as is.
Thanks! I checked my script again and saw a mispelled word. Problem solved! Sorry to have made you investigate this one.
[…] Last year I posted a blog article which described the issue with SharePoint 2010 and having a footer. Well similarly SharePoint 2013 has some of the same obstacles when adding a footer. If you are interested in reading more detail into the issue w/ 2010 then go here: My SharePoint 2010 Sticky Footer Solution. […]
Hi Thomas
This is similar to a solution I had come up with a while back. What I found is that the Javascript is a little delayed coming in (less than half a second) on our site and users can easily see the footer div jump. What I also found out is that this is really the only way to do it. Good post, keep em coming!
Yes because of the ribbon and it’s control over the scrolling and page height it will calculate the s4-workspace height, and then my code will extend it if it’s too short to fill the screen size. You are right it’s the only way to do it because of that reason. Thanks for the comment!
Awesome fix! Thank you!
Thanks for the solution. One question; any way to remove the footer from forms
add a class to your element s4-notdlg
this will remove item from popup dialogs
Can you show us an example on how to do that?
Thanks Thomas! Worked great!
Hi, after adding the JS file, I’m not getting vertical scroll bar in IE8. IE7 and IE9 work fine. Is this a CSS issue?
Fixed, I failed to specify myFooter with an “F” not “f” in the div.
Thanks for sharing.
Thanks for checking this out! Glad you figured out your issue.
My site has a fixed with of 980px by using css on s4-bodyContainer, this cause the footer to be on the right of the content area. If I move it up it isn’t sticky 🙁 any ideas? Thanks
This was worked out for a full width, I’ll try it out tonight on the 980px on that s4-bodyContainer and see if I can work something out.
Nick – I’ve looked into this and seem to be fine with 980px on the s4-bodyContainer. I have OOTB v4 only adding in the footer (between the end of s4-bodyContainer and s4-workspace), a custom css (shown below), and the link to the .js file
#myFooter {
clear: both;
height: 30px;
}
#s4-workspace {
text-align: center;
}
#s4-bodyContainer, #myFooter {
width: 980px;
margin-right: auto;
margin-left: auto;
text-align: left;
}
[…] My SharePoint 2010 Sticky Footer Solution – Tom Daly […]
Excellent Solution! Thank you so much! Is there a way to remove the footer from the page when you add items? For example you add a document and below the form you see the footer. Any information would be useful. Thanks again!!!
Thank you! Yes you can remove it from the dialogs by adding the class ‘s4-notdlg’ to the parent container.
To which class should we add the s4-notdlg?
I modified the JS a bit so the footer will appear on the bottom of the page if it has a scrollbar. Also, it works well to hide the footer div and then make it visible after the adjustFooter function. Cheers, great solution. https://dl.dropbox.com/u/7789706/stickyFooter.js
Hey Ben,
Thanks for checking out the solution and for the feedback. Excellent work fixing that issue, I’ll be sure to test it out. I will also update the article with the fix and credit you for your work.
Thank You!
-Tom Daly
If the page has a scroll, and is scrolled down, the footer will be hanging around in the middle of the page.
[…] My SharePoint 2010 Sticky Footer Solution – Tom Daly Other Resources: CSS Sticky Footer, CSS Sticky Footer II, CSS Sticky Footer III, JS Sticky Footer […]
Thank you Thomas.
my fault, I had a type in the footer name…
Hi there, like the solution, but when I add it to my master page, I get the footer, but lose the ability to scroll up and down.
I like this solution (especially since it does not have a dependency), but why are you using eval() in your code?
It doesn’t seem like you are gaining anything by using it.
Cheers,
Matt
Matt,
You’re absolutely right I actually shouldn’t have them in there at all. I’ll revise that solution, thanks!
-td
Thank you for the comment, I’ve removed the evals and verified that it all still works for others that may want to download it.
-td