The following updates have been made to this article since it’s publication:
[Update 9/7/2016] – The method suggested by Håkan Nilsson only works with Publishing Enabled so that you can access the navigation through site setting. You cannot audience the navigation on any site without Publishing Enabled.
[Update 5/19/2015] – This article is a javascript/css (wsp) based solution.
A reader Håkan Nilsson has suggested a simple solution to permanently hide the Recent node.
- Create an empty SharePoint Group
- In Site Settings -> Look and Feel -> Navigation, Edit the Recent node in Current Navigation
- Add your blank group to the Audience field.
this method is super easy for an end user to implement without deploying a sandbox solution below. But feel free to continue reading if you are interested in that method.
Introduction
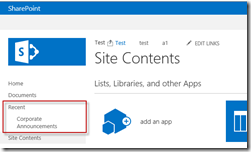
Yesterday I was tasked to remove the “Recent” node from the quick launch for a customers SharePoint online site. I’ve decided to release the solution in hopes that other people could take advantage of it. The picture below will show you the “Recent” node.
This node was undesired by the user because they wanted to have control over the quick launch navigation. They mentioned that every time they add a new list or library then new items will be added under the “Recent” node. When they go and delete it from the Navigation section in Look & Feel, it will just re-appear when they create a new list or library. Basically they wanted it gone.
Approach
I chose an approach similar to this blog article http://www.jasperoosterveld.com/2013/02/sharepoint-2013-remove-recent-in-quick.html however, I needed it to work on sandbox for o365 and SPO. I also decided to sharpen my JavaScript Client Object model skills and write a small script that will remove the “Recent” node whenever it is created.
I paired this with the jQuery as suggested in the article to hide the “Recent” node. Except I made one modification to it you can see below. I’ve added the id #sideBox to have this only search in the Quick Launch. I explain more about why I remove and hide it in the next section.
this
jQuery(".ms-core-listMenu-item:contains('Recent')").parent().hide();
to this
jQuery("#sideBox .ms-core-listMenu-item:contains('Recent')").parent().hide();
The Solution
The entire solution & the pre-built .wsp can be downloaded from CodePlex – http://rr.codeplex.com
The sandbox solution is composed of two components:
- RemoveRecent.js – JavaScript Client Object Model code which removes the “Recent” node from the quick launch if detected on page refresh.
- HideRecent.js – jQuery code to hide the “Recent” node
Why remove and hide?
Since the RemoveRecent.js runs client side there is a case where you may see the “Recent” node. For example you just finished creating a new list and the page refresh. The code to remove the node in RemoveRecent.js is called asynchronously. The list or library is removed from the back end but on the client side is not updated. This could be handled with a refresh but that causes a double refresh once you create a new list and there is a delay between the refreshes. I felt that this created a bad user experience. The answer to that was to also hide the node using HideRecent.js
Hope this may be useful to some of you out there.




Btw, I used Sp2013.
Thomas,
I kept getting a “No exact match was found. Click the item(s) that did not resolve for more options.” when I tried to add the empty group in the audience field. I did double check the group spelling and all. I assumed that I go to home page and create that empty group (except it has an owner(my) name in it. I then tried both with my name in the group and one w/o any name at all. No lucks both cases. Any ideas what caused it?
Thanks
Thanks for posting Thomas.
I think Hakan’s is the easiest solution for regular users to understand.
The 1st comment basically sums up people’s frustration with SharePoint. “I’m not a programmer, I just want to hide something.” And with that said, we still give a code-based answer…
I agree that is a very easy way to do it for an end user. My brain often doesn’t come up with the simplest solution 🙂
I’m going to update the article to point out that method so users don’t have to read through all the comments.
Create a empty user group, and set that group as target in navigation settings for recent node.
Awesome tip. Much better than tinkering around with jQuery, managing additional custom code lifecycle, and all the other annoyances that come with a hack.
I got an error while trying to activate the Solution:
Error
Feature definition with Id f6d0789e-c70c-4ce2-bf7d-d0c9121d990a failed validation, file ‘RemoveRecent_RemoveRecentStyle LibraryElements.xml’, line 4, character 62: The ‘Level’ attribute is invalid – The value ‘Published’ is invalid according to its datatype ‘http://schemas.microsoft.com/sharepoint/:FileLevelType’ – The Enumeration constraint failed.
Troubleshoot issues with Microsoft SharePoint Foundation.
Correlation ID: 37174a6e-2182-468d-a13d-e7b7420983e7
Too bad Microsoft doesn’t provide this kind of support. Seems pretty essential functionality to show/hide items from the QuickLaunch bar.
Thank you Thomas Daly for posting.
Leon,
What version of SP are you using?
This sounds like the issue you are having
http://sadomovalex.blogspot.com/2010/08/publish-pages-during-provisioning-in.html
I’ve got a similar problem, my “SideBox” is actually called SideNavBox … so it’s not even hiding it on my site.
The selector to hide is in the HideRecent.js which is deployed to your site collection Style Library.
this is the selector I use
“#sideNavBox .ms-core-listMenu-item:contains(‘Recent’)”
So if you’ve updated your master page or changed it from the default seattle.master this would not work unless you update this script. The selector is case sensitive so you would potentially change #sideNavBox -> #SideNavBox
That was not actually the problem, as I’m sure you know … I just copied the style library folder into the sub-sites and that solved it (using sharepoint designer).
Ok I’ll check into this – I’m having issue with the subsites and the navigation coming up NULL in the code. But they should still reference the correct scripts. thx for the info.
sorry, didn’t see your reply before I made mine … I was referring to the fact your description had said “sidebox” instead of “sidenavbox” … I then realized, when looking at the code that you’d actually used sidenavbox … so what I thought was the problem couldn’t have been.
It fixes easily enough by copying the folder down, so all is good. Thanks for the solution.
In the first release of this I did not have the links setup correctly. Which caused that, I corrected it for my last release v0.1a
You can check the .wsp you have, rename it to .cab extension and unzip it. There will be and elements file. There are a bunch of CustomActions in it -> the three links on the bottom should have ~sitecollection in the ScriptBlock section. This will make it work on all subsites as they will be looking for it on the top level.
ScriptBlock=”document.write(‘<script type="text/javascript" src="~sitecollection/Style%20Library/js/RemoveRecent.js"></’ + ‘script>’);”
Hi,
On CodePlex.com the solution package seems to be still having the old Elements.xml (the one pointing on ~Site). Am I wrong? Is there a way to get the updated one? I try to modify the file and then recompact into a .wsp but I’m getting an error when I try to update/add the solution… :'(
Ok Thanks! I don’t know why I never updated the solution. I you go to the Downloads page on the CodePlex v0.2a is not the recommended release.
https://rr.codeplex.com/releases
Hi,
Thanks for your reply.
I also notice that it works only for English language. For instance in French, recent node is “Récents”. Is there an easy way to make the solution working in a bi-lingual environment?
you could adapt it for another language pretty simply.
in the RemoveRecent.js -> RemoveRecent.CheckNavigation function
if (nodeTitle == “Recent” || nodeTitle == “Récent”) {
RemoveRecent.DeleteRecentNode(node);
break;
}
and in the HideRecent.js duplicate this line and change the word, it’s not the most elegant but it would work.
jQuery(“#sideNavBox .ms-core-listMenu-item:contains(‘Recent’)”).parent().hide();
I’ve find a way to make it work:
From Management Shell:
Add-SPSolution xRemoveRecent.wsp
Then :
Install-SPSolution –Identity RemoveRecent.wsp –GACDeployment
And finally activate it on Site Collection
Me again…
The solution works for the top level site but not for sub-sites…
using FireFox WebConsole I can see that on sub-sites the solution try to find “RemoveRecent.js” on local “Style Library/js” unless there is none… except on top level site.
Did I make something wrong when implementing the solution?
Thank in advance for your help.
Yes this is something i’m working on it’s in the issues list http://rr.codeplex.com/workitem/list/basic , It should still be hiding it if you have v0.1 Alpha
Thanks – this is helpful I just assumed that most people know how to install a solution.
Thanks for sharing this great solution. Have you built this same solution to hide site Contents?
If you want to hide the Site Contents you can edit the HideRecent.js that’s deployed to your style library.
add this line in there
jQuery(“#sideNavBox .ms-core-listMenu-item:contains(‘Site Contents’)”).parent().hide();
Hope you can help. I’m not a programmer, just assigned to manage SharePoint and would like to remove “Recent” but unsure where to enter this solution. Thanks.
This is a user solution so as an admin you would take the .wsp and upload it to the Solutions gallery.
Here is a link to msdn describing how to install sandbox solutions.
http://msdn.microsoft.com/en-us/library/office/gg615450(v=office.14).aspx