This article is based off Thomas Sondergaard’s post located here: http://sharepointsharpener.wordpress.com/2011/09/27/quick-fix-remove-libraries-lists-from-toc/
This version is slightly different, I approach it similar but in a different way. That version uses javascript and scans all <A> tags on the page, it did not remove the extra items added from Quick Launch navigation.
My version will remove all the lists and libraries as well as any nodes added from the quick launch navigation, and it specifically targets the table of contents web part only.
Description
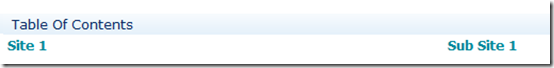
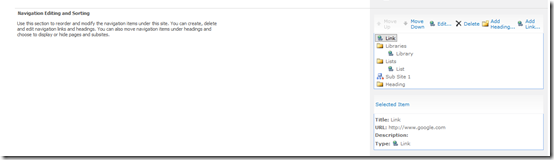
Standard Table of Content webpart will display all Items in the site and any additional headings and links added in the Quick Launch.
It pretty much shows everything that’s in the quick launch.
My client had the requirement of a site map type web part for SharePoint Online (o365). So I could not program anything and the Table of Content web part was great because we could sort, but they did not want all this ‘other’ stuff, Libraries & Lists & Navigation Headers, appearing in the site map type webpart. They did want it to appear in the quick launch, so I could not remove it from there. The Table of Content is reading directly from the Quick Launch navigation provider so I was stuck.
Solution
Using jQuery I iterate throught all the headers, then I find which ones are list and libraries.
Lists and Libraries will have an <a> tag which contains ‘BaseType’
Or I check to see if it’s a standard link and remove that. All the automatically generated one would be relative links. And all the ones added to the quick launch we added as absolute.
If the section did not contain a link, then it’s detected as a Header from the quick launch nav provider and I remove that.
Below is the script, I load jQuery via a CDN first. Then I’ll add this to the page in a <script></script> tag. In my actual deployment I added my script to the MasterPage so it would be used site wide.
jQuery(document).ready(function () { var url = window.location.pathname; jQuery(".toc-layout-main .headermarker").each(function () { var result = jQuery(this).find("a").each(function () { var href = jQuery(this).attr("href"); if (href.indexOf('BaseType') != -1) { var topNode = jQuery(this).parent().parent().parent().parent(); if (topNode.hasClass("level-section")) { topNode.hide(); } } else if(href.indexOf('http') != -1) { var topNode = jQuery(this).parent().parent().parent(); if (topNode.hasClass("dfwp-list")) { topNode.hide(); } } }); if (result.length == 0) { var topNode = jQuery(this).parent().parent().parent(); if (topNode.hasClass("level-section")) { topNode.hide(); } } }); });
That’s it. Your final results should look be reduced to only sites and sub sites.






Thanks. I lot of sites over good code but don’t deliver. You delivered! Code deployed two minutes. Satisfaction achieved. Thank you.
Hi Thomas,
I wonder if your jQuery script is supposed to work with SharePoint 2013, I tried but nothing changes, so I am not sure the classes are exactly the same.
Thanks
Thanks much Thomas, works like a charme!