This posting will demonstrate the power of jquery and the galleriffic jquery plugin to make your out of the box SharePoint picture gallery sexier. The other nice thing about this is that the thumbnail pictures are using the SharePoint generated thumbnails so the load time should be almost equivalent to the out of the box view.
Example of the result:
Either open your site in SharePoint designer and put these files in the root site or create document repo’s and place them there..either way at the root site you need the following folders with the files provided.
- /css
- /scripts
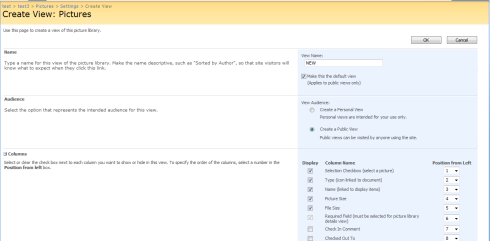
Next step is to navigate to your picture library and create a new view.

Then click Site Actions -> Edit Page. Add a new web par -> Advanced -> Import. Then you want to import the .dwp file that was provided with the download.
That should be it, the look and feel is totally customizable with the css. Check the galleriffic website for details on how to customize the gallery even further.




Hello…I cant find anything to download here
I must have moved it at some point –
NEW LINK
Thanks Thomas. Does it works with SharePoint 2013 ?
This is very old posting – I have not tried it with SP2013. It’s built from jQuery so it is possible that it would work however there may be better solutions out there at this point more suited for 2013.
Thanks for your reply Thomas. In 2013 the gallarific plugin has been used well to create an app but there is no good implementation as a webpart. I ended up using a silverlight webpart to display gallery.