This post I’ll show you how to create a simple contact form using Jquery, web services, & the content editor. This form works best for internal web sites were bots will not repeatedly submit junk to your list. So let’s start.
Step 1) Let’s start with your list.. we need to create a custom list, ContactMe. We will need a to add a couple new columns: (you can choice not required, b/c we’ll handle the validation in the jquery anyway)
- Email – Single line of text
- Subject – Single line of text
- Message – Multiple Lines of Text
You should now have something like this.
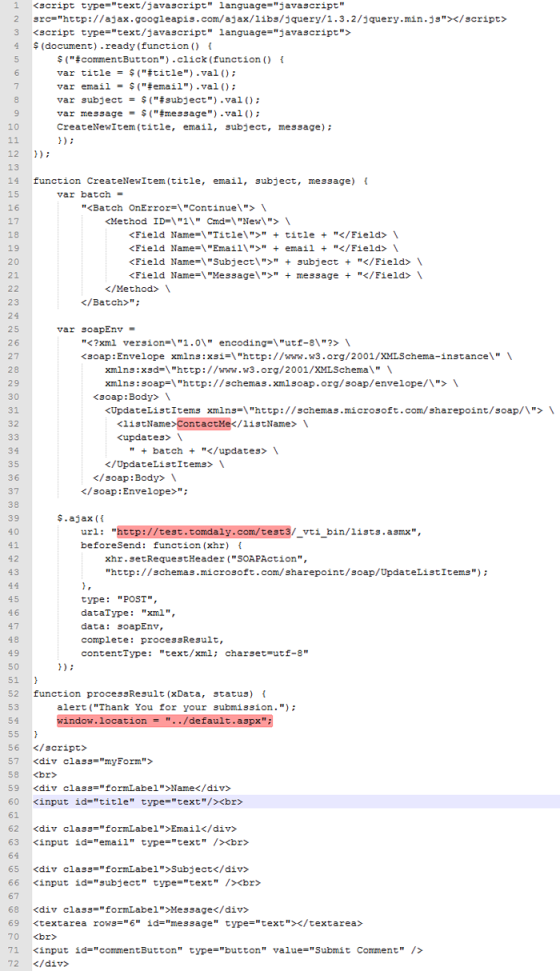
Step 2) Ok now well setup the content editor webpart with the jquery references and start with the connecting to the list via webservices.
In Source Editor of the Content Editor Web Part
** Pay special attention to line 32 which contains the list name, line 40 which contains your site / subsite url, line 54 which would redirect to a page on successful submission. **
Download the Code here
Download the Code here
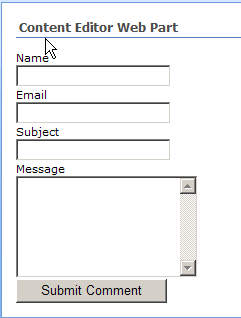
End Result

So this takes care of submitting data through a content editor web part to a list, there are of course other better ways to do it. But if you are confined to using a content editor web part then this will help you.